Overview: FoodLens uses 3D models of food and drink items on behalf of some of Ireland's most popular bars and restaurants such a Marketplace and Luna on Drury Street.
My Role:
Ideation and User Research
Sketching and Wireframing
Prototyping with Sketch app
Usability Testing
I designed User Experience and User Interface of this project for both he app and website
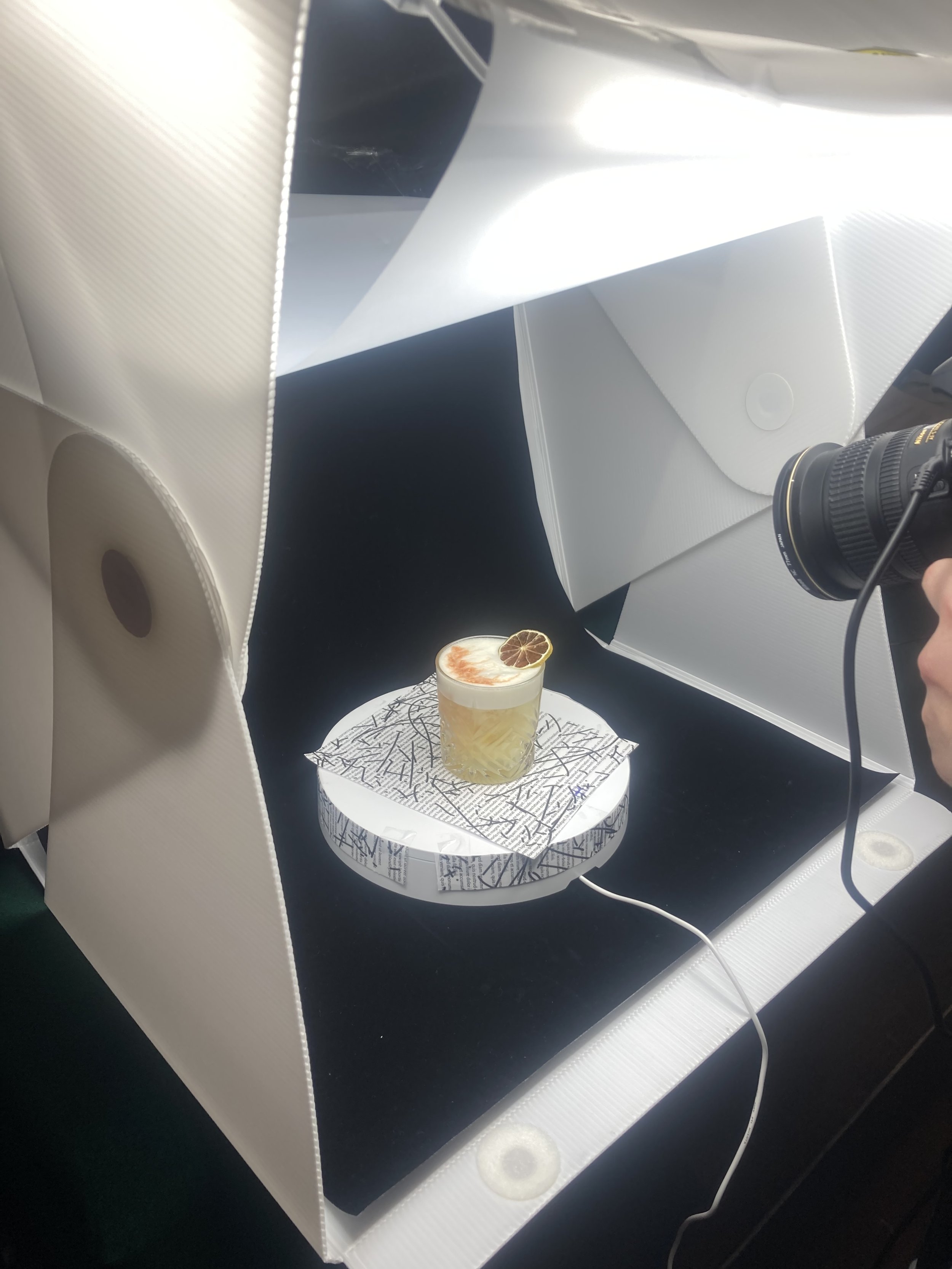
FoodLens uses cutting edge Photogrammetry technology as a technique to obtain reliable data of real-world objects in the environment by creating 3D models from photos that they capture.Design Process
I used a 5-stage Design Thinking model proposed by the Hasso Plattner Institute of Design at Stanford (the "d. school"). The stages of this Design Thinking process are as follows:
1. Empathise, 2. Define, 3. Ideate, 4. Prototype, 5. Test.
Defining user flow
Defining colour guide
accessability
FoodLens app is designed to be accessible and usable for everyone. I tried to design based on the accessibility standards and guidelines like W3C's Web Content Accessibility Guidelines (WCAG) 2.1 and Google's "Accessibility for Teams" to bring a better experience to the user.